|  WYSIWYG-Editieren in ScaleRichView WYSIWYG-Editieren in ScaleRichView | |
Einführung
ScaleRichView ist eine Textverarbeitungs-Komponente, die dafür entworfen wurde, jede Art von bedruckbaren Medien zu erzeugen.
Sie wendet vollständig die WYSIWYG-Technologie an. Der Ausdruck »What You See Is What You Get« beschreibt, wie die Komponente arbeitet.
Während der Bearbeitung können Sie Dokumente genau in der Art und Weise sehen wie sie gedruckt werden.
ScaleRichView verlangt keine Drucker-Installation (ist aber zu empfehlen).
Sie können Ihre eigenen Komponenten im Bildlaufleisten-Bereich hinzufügen, um Applikationen für Benutzer praktischer zu machen, oder spezielle anpassbare vertikale und horizontale Werkzeugleisten benutzen.
ScaleRichView unterstützt mehr als 120 Normalpapierformate: ISO (Europa), ANSI (USA), JIS (Japan), usw.; und benutzerdefinierte Papierformate.
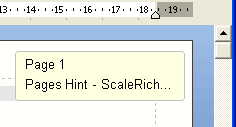
Werkzeug-Tipps während dem Bildlauf
ScaleRichView kann (optional) ein Hinweisfenster anzeigen, wenn der Benutzer die senkrechte Bildlaufleiste bewegt.
Dieses Fenster zeigt die Seitennummer und den obersten sichtbaren Bereich des Textes an, was die Navigation innerhalb von Dokumenten vereinfacht.
Sie können eine ähnliche Eigenschaft in Microsoft Word sehen.

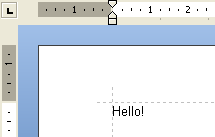
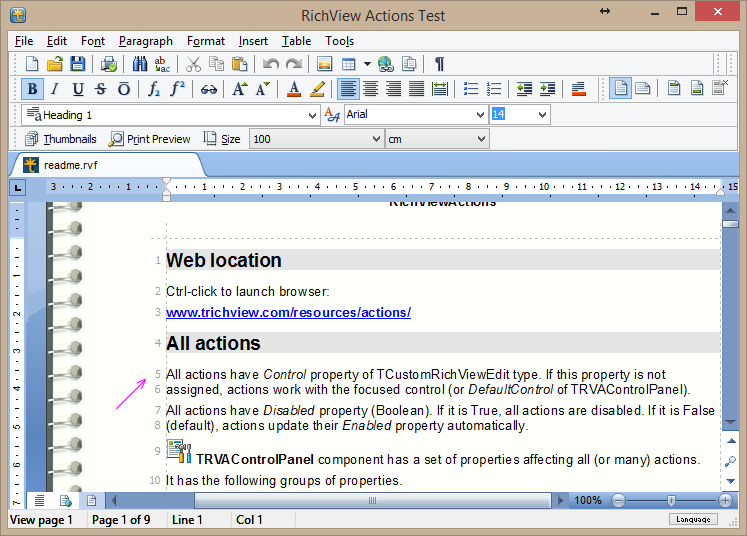
Lineal
ScrlRVRuler-Komponente wurde für den ScaleRichView-Editor erstellt.
Sie basiert auf RVRuler-Komponente (von RichViewActions) und wurde zur Bearbeitung im WYSIWYG-Modus angepasst.
Horizontal- und Vertikal-Lineale erlauben schnell die Seitenränder zu ändern ohne dass Dialoge aufgerufen werden müssen.
ScrlRVRuler (zusammen mit SRichViewEdit) unterstützt 6 Maßeinheiten: Zoll, Zentimeter, Millimeter, Picas, Points, Pixel.

Werkzeugfenster
ScaleRichView-Paket enthält eine spezielle Werkzeugleisten-Komponente, die im Popup-Fenster angezeigt ist.
Zum Beispiel kann angezeigt werden, wenn der Benutzer einen Button in der unteren rechten Ecke des Editors drückt.
Ein solches Werkzeugfenster kann für die Suche und Navigation im Dokument benutzt werden.

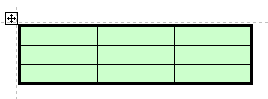
Tabellen-Handle
Wenn die Maus oberhalb einer Tabelle bewegt wird, erscheint das Tabellen-Handle in der linken oberen Ecke.
Sie können ein Menü definieren, das angezeigt wird, wenn der Benutzer dieses Handle anklickt.
Dieses Menü kann einen Schnellzugriff auf Tabellen-Operationen zur Verfügung stellen.

Ansichten
Sie können verschiedene Layouts definieren:
- Entwurf (als eine lange Seite)
- Weblayout
- Drucklayout (Seitenansicht-Modus)
- Lesemodus
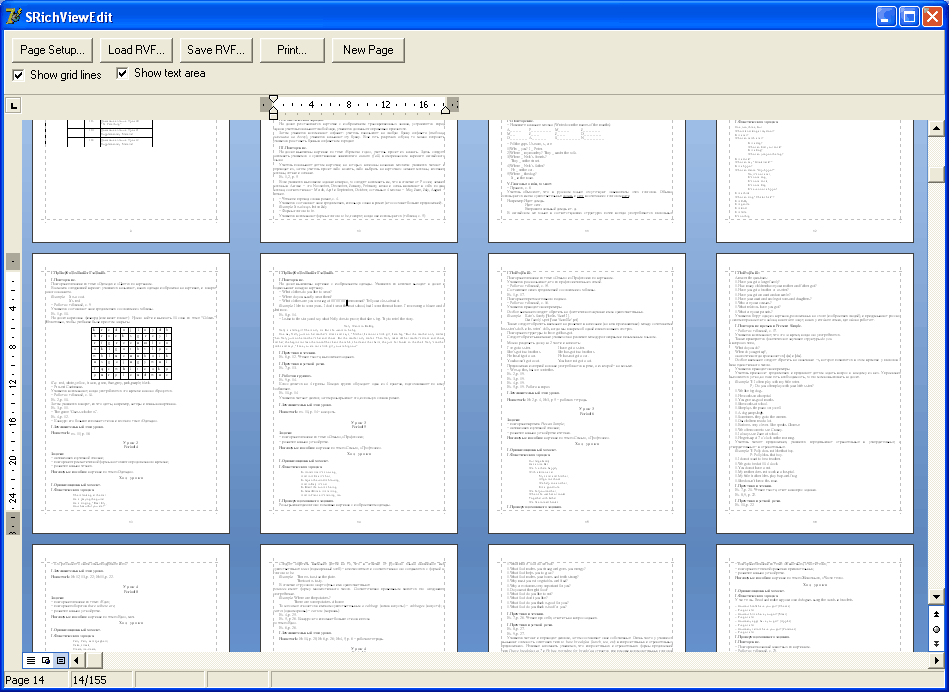
- Seitenweise
»Entwurf« vereinfacht die Bearbeitung.
Im »Weblayout« werden Dokumente wie in Web-Browsern angezeigt.
Das »Drucklayout« zeigt Seiten so an, wie sie gedruckt werden.
Das seitenweise Layout ähnelt dem Drucklayout, aber die Seiten sind in einer einzigen Reihe angeordnet, werden vollständig angezeigt und horizontal gescrollt.
Im Lesemodus werden die Seiten zum bequemen Lesen auf dem Bildschirm angezeigt.

Zusätzlich können Sie Ihre eigenen Layouts definieren.
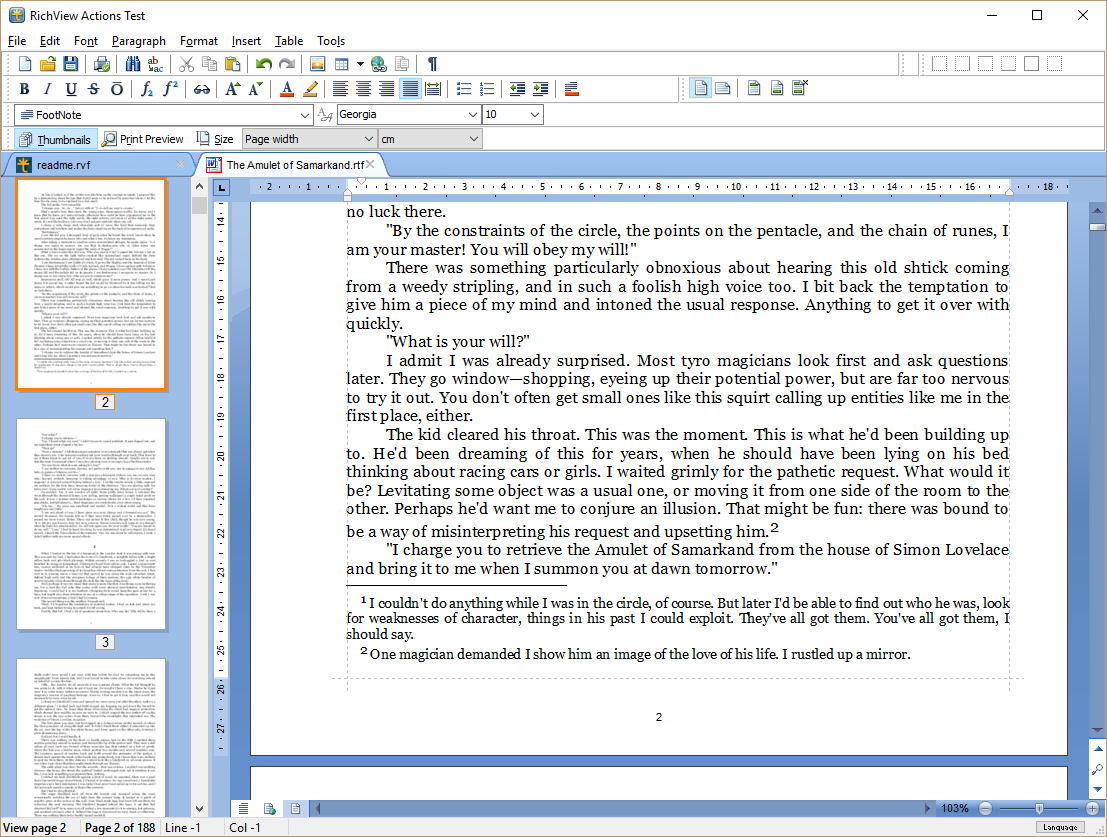
Unterdokumente
Neben dem Hauptdokument können Sie auch Folgendes bearbeiten:
- Kopf- und Fußzeilen (einschließlich spezieller Kopf- und Fußzeilen für die erste Seite und ungerade/gerade Seiten);
- Fußnoten und Endnoten;
- Textfelder und Randnotizen (nummerierte Notizen, die in Textfeldern angezeigt werden)
Alle diese Unterdokumente werden im WYSIWYG-Modus bearbeitet.

Textfeld

Fußnote

Kopfzeile
Zeilennummern
Sie können Zeilennummern ein- oder ausblenden. Mithilfe der Komponente können Sie ihr Erscheinungsbild anpassen.

Zeilennummern
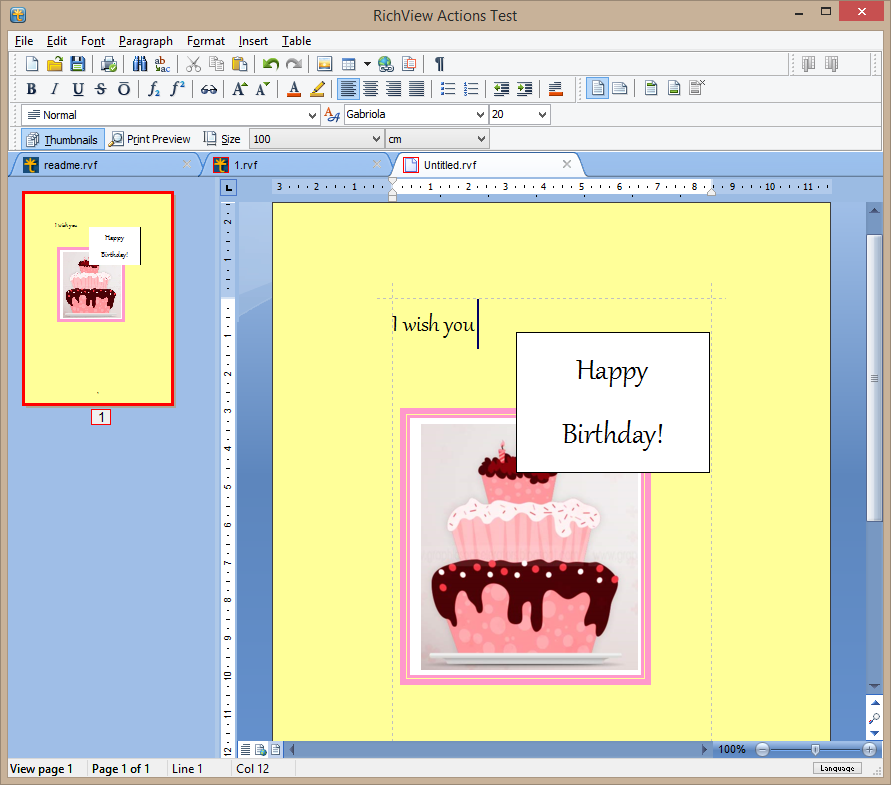
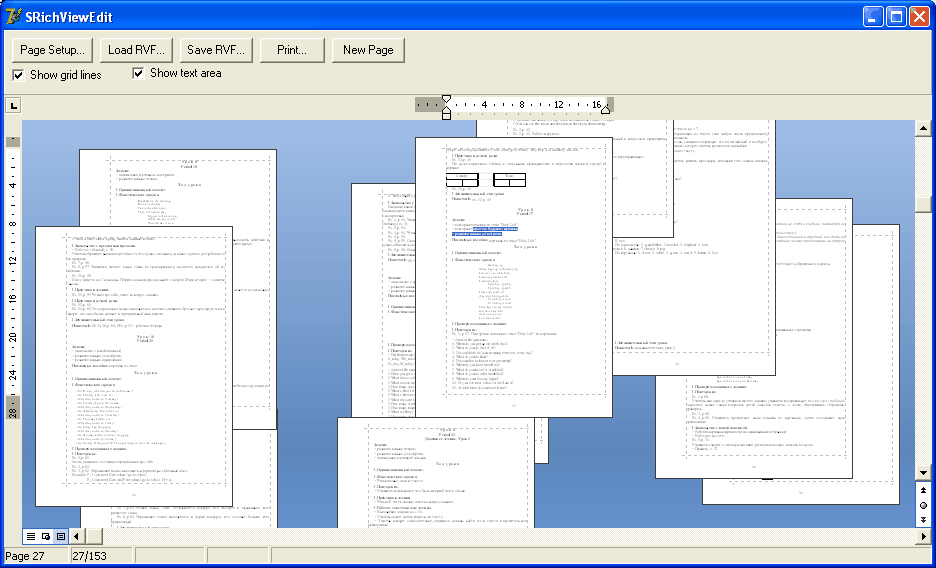
Benutzergesteuerte Seiten-Positionierung
Benutzergesteuerte Seiten-Positionierung ist eine einmalige Eigenschaft von ScaleRichView.
Sie können Koordinaten von jeder Seite definieren.
Sie können Seiten in Reihen und Spalten anordnen, oder sie auf einem Kreis platzieren und drehen.
Es liegt nur an Ihrer Vorstellung!

Z-Anordnung von Seiten
Im benutzergesteuerten Seiten-Positionierungsmodus können Sie die Reihenfolge, in welcher die Seiten angezeigt werden, festlegen.
Wenn Sie einige Seite oberhalb von anderen platzieren wollen, müssen Sie nur ihre Nummer vorgeben.
Sie können Gruppen von Seiten anlegen wenn Sie ihnen dieselbe Nummer zuweisen.

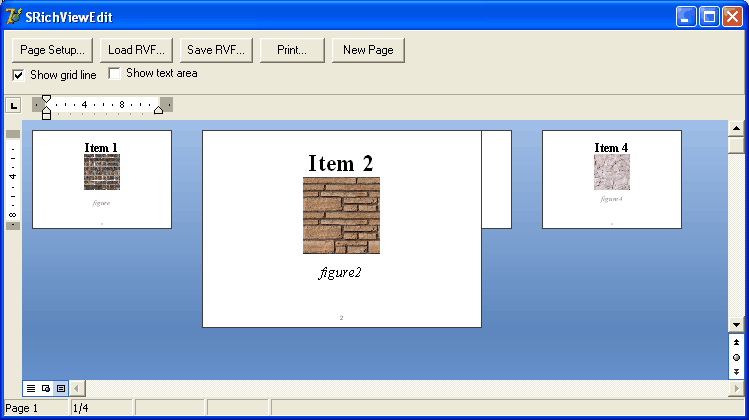
Benutzergesteuerte Seiten-Skalierung
ScaleRichView erlaubt das Festlegen von Skalierungs-Werten für jede Seite, damit können Sie die aktuelle Seite oder irgendeine andere Seite hervorheben.

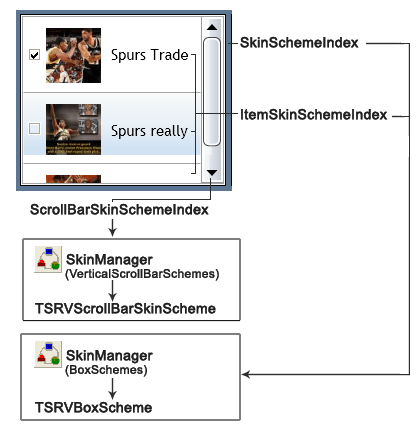
Skins: TSRVSkinManager
Das Erscheinungsbild von TSRichViewEdit, TSRVTabSet und SRVControls kann mithilfe der TSRVSkinManager-Komponente angepasst werden.
Diese Komponente beinhaltet eine Sammlung an Skins.
Jeder Skin besitzt ein Set an Farben, Bitmaps und Schriftarten sowie Regeln (Schemas), nach denen diese auf Steuerelemente und ihre Bestandteile angewendet werden.

| 
